Prerequisites and Setup
- Any Media Library Organizer Pro license
Overview
Dynamic Galleries also works with WordPress’ [gallery] shortcode. This means that you can manually add attributes to existing [gallery] shortcodes, turning them into Dynamic Galleries.
To add one or more attributes, refer to the below table.
Query Options
| Parameter | Accepted Value | Description |
|---|---|---|
| mlo-category_in | Term ID(s) Term Name(s) Term Slug(s) |
Images will be displayed that are assigned to these Categories. To specify more than one Category, separate values with a comma.
Term ID(s): 1,2,3 |
| mlo-category_in_operator | string |
Determines whether Images should have all or any of the Categories above assigned to be eligible for display in the Gallery.
|
| mlo-category_not_in | Term ID(s) Term Name(s) Term Slug(s) |
Images will be displayed that are not assigned to these Categories. To specify more than one Category, separate values with a comma.
Term ID(s): 1,2,3 |
| mlo-category_not_in_operator | string |
Determines whether Images should have all or any of the Categories above assigned to be excluded from display in the Gallery.
|
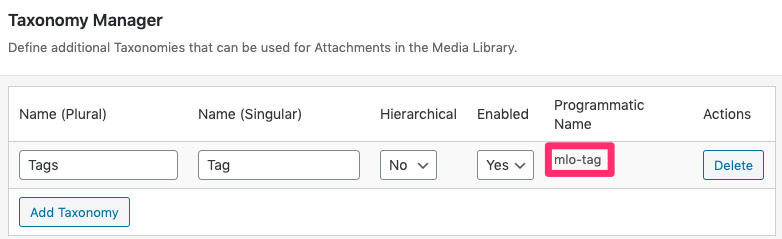
Taxonomies defined in the Taxonomy Manager are also supported. Make a note of the Taxonomy’s Slug:

The Slug can then be used as follows (in this example, our Taxonomy’s Slug is mlo-tag):
| Parameter | Accepted Value | Description |
|---|---|---|
| mlo-tag_in | Term ID(s) Term Name(s) Term Slug(s) |
Images will be displayed that are assigned to these Terms. To specify more than one Term, separate values with a comma.
Term ID(s): 1,2,3 |
| mlo-tag_in_operator | string |
Determines whether Images should have all or any of the Terms above assigned to be eligible for display in the Gallery.
|
| mlo-tag_not_in | Term ID(s) Term Name(s) Term Slug(s) |
Images will be displayed that are not assigned to these Terms. To specify more than one Term, separate values with a comma.
Term ID(s): 1,2,3 |
| mlo-tag_not_in_operator | string |
Determines whether Images should have all or any of the Terms above assigned to be excluded from display in the Gallery.
|
Authors
| Parameter | Accepted Value | Description |
|---|---|---|
| author_in | string |
Images will be displayed that were uploaded by user(s) specified.
To specify multiple Users, separate usernames with a comma. |
| author_not_in | string |
Images will be displayed that were not uploaded by user(s) specified.
To specify multiple Users, separate usernames with a comma. |
Search Terms
| Parameter | Accepted Value | Description |
|---|---|---|
| s | string |
Specify freeform search terms or words. Images will be displayed that contain these search terms in the Title, Caption, Alt Text or Description. |
| title | string |
Specify freeform search terms or words. Images will be displayed that contain these search terms in the Title. |
| alt_text | string |
Specify freeform search terms or words. Images will be displayed that contain these search terms in the Alt Text. |
| caption | string |
Specify freeform search terms or words. Images will be displayed that contain these search terms in the Caption. |
| description | string |
Specify freeform search terms or words. Images will be displayed that contain these search terms in the Description. |
Pagination Options
| Parameter | Accepted Value | Description |
|---|---|---|
| posts_per_page | integer |
The maximum number of Images to display in the Gallery.
0, or omitting this attribute, means no limit. When Pagination is enabled, this setting becomes the maximum number of Images to display per Page in the Gallery. |
| pagination | integer |
1: Pagination will be displayed if the Total Number of Images (per Page) setting is less than the total number of Images in the Gallery.0: Pagination will not be displayed. |
| pagination_position | string |
top: If Pagination is enabled, it will be displayed above the Gallery.bottom: If Pagination is enabled, it will be displayed below the Gallery.top_bottom: If Pagination is enabled, it will be displayed both above and below the Gallery. |
| pagination_prev_label | string |
The text to display for the Previous Page Link in the Pagination. |
| pagination_next_label | string |
The text to display for the Next Page Link in the Pagination. |
Display Options
| Parameter | Accepted Value | Description |
|---|---|---|
| orderby | string |
Determines how to order the output of images found based on the above attributes.ID: Attachment IDauthor: Author (Uploader)date: Datename: Filenamemodified: Modified Dateparent: Uploaded to (i.e. the Page / Post / CPT the Attachment was uploaded to)title: Titlepost_date: Uploaded Date |
| order | string |
Determines the order of images found based on the above attributes.asc: Ascending (A to Z, low to high)desc: Descending (Z to A, high to low) |
| link_to | string |
What each image should link to.none: Do not link,file: Media / Image Filepost: Attachment Page |
| columns | integer |
The number of columns to display in the Gallery. Any value between 1 and 6 is accepted. |
| size | string |
The size to display for each image. Sizes are WordPress registered image sizes; you may have additional choices depending on your own site.thumbnail: Thumbnailmedium: Mediumlarge: Largefull: Full Size |
Example Shortcode Usage
Display all Images matching the Category Name “Vehicle”
[gallery mlo-category_in="Vehicle"]
Display all Images matching the Category Name “Vehicle” OR “Car”
[gallery mlo-category_in="Vehicle,Car"]
Display all Images matching the Category Name “Vehicle” AND “Car”
[gallery mlo-category_in="Vehicle,Car" mlo-category_in="AND"]
Display all Images matching the Category Name “Vehicle”, but excluding Images matching the Category Name “Car”
[gallery mlo-category_in="Vehicle" mlo-category_not_in="Car"]
Display all Images containing “car” in the Title, Alt Text, Caption or Description
[gallery s="car"]
Display all Images containing “car” in the Title
[gallery title="car"]